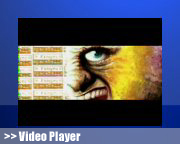
Flash形式の動画を、自分のブログやHP上に埋め込んで配信するためのHTMLを自動生成します。使い方は、自分のサーバにアップロードした *.flv ファイルとフレーム画像の*.jpgファイルのURLを入力し、「make html」ボタンを押すだけです。生成されたHTMLはクリップボードに自動コピーされるので、そのURLを、動画を配置したいHTMLソースにペーストします。なお、動画の周囲にフレームを付けることができるバージョンと、プレーンな状態で動画を表示するバージョンの二種類があります(フレームは、プリセットのものが約30種類用意されており、自分で作成してサーバにアップロードしたものも利用可能です)。携帯で撮影した *.3gp形式の動画や、*.wmv、*.mpg等のファイルから*flv 形式への変換等の手順の概略については、こちらを参照してください。なお、以下に示すのは、フレーム付きのサンプルで、実際に動作します。
minimal viode maker with frame
minimal video maker without frame
使い方の概略は、以下の通り。
初期状態では、本HPのデフォルトムービーとデフォルトフレームのURLが表示されているので、これを以下の手順で、自分が作成したムービーやフレームのURLに変更し、embed用のスクリプトを作成する。
具体的な手順は以下の通り。
1)携帯電話などで撮影した「*.3GP」ファイルなどをFlashビデオファイルにコンバート(*1)
2)再生対象のFlashビデオファイル(*.flv)をFFFTP等で自分のサーバにアップロード
(ビデオのサイズはQVGA-320x240を推奨、カスタムフレームを利用したい場合には
その「*.jpg」ファイルもアップロード)
3)自分のサーバーにアップロードした対象ファイルのURLを「*.flv」テキストボックスに入力
4)「*.jpg」テキストボックスで、好みのフレームを選択するか、自作のjpgファイルを
自分のサーバーにアップロードして、そのURLを「*.jpg」テキストボックスに入力 (*2)
(フレームピクチャのサイズは400x320を推奨。現状約30種類のプリセットフレームを搭載)
5)「make html」ボタンをクリックすると、ブログやWebページに埋め込むためのHTMLソースが
クリップボードにコピーされる(画面下のテキストボックスにも表示される)
なお、「Autoplay」チェックボックスにチェックを入れると、自動再生ムービーとなる。
6)自分のHP上で、ビデオを埋め込みたい場所に上記ソースをペースト
(MT4を使っている人は「HTMLモード(<A>)」でペーストすることを忘れないこと)
なお、当然のことながら、事前にAdobe Flash Playerをインストールしておくこと。
(*1)
複数のムービーを結合したり、エフェクトをかけたりしたい場合には、「TMPGEnc 4.0 XPress FLV4 出力プラグイン同梱パック」が便利。
(*2)
URLを入力すると、ほぼリアルタイムで状態が確認できる。ムービーやフレーム画像が表示されない場合のほとんどは、アップロード先のサーバのファイルのパス指定の間違い。
(免責事項等)
当アプリケーションは、無償かつノンサポートであることをご理解の上、自己責任でご使用下さい。万一、当アプリケーションの使用により損害等が発生しても、minimalvideo.comは一切の責任を負いません。
配信ビデオクリップの著作権には十分にご留意の上ご利用下さい。
また、公序良俗に反する映像の配信に用いることは、お控え下さい。
minimal viode maker with frame
minimal video maker without frame
使い方の概略は、以下の通り。
初期状態では、本HPのデフォルトムービーとデフォルトフレームのURLが表示されているので、これを以下の手順で、自分が作成したムービーやフレームのURLに変更し、embed用のスクリプトを作成する。
具体的な手順は以下の通り。
1)携帯電話などで撮影した「*.3GP」ファイルなどをFlashビデオファイルにコンバート(*1)
2)再生対象のFlashビデオファイル(*.flv)をFFFTP等で自分のサーバにアップロード
(ビデオのサイズはQVGA-320x240を推奨、カスタムフレームを利用したい場合には
その「*.jpg」ファイルもアップロード)
3)自分のサーバーにアップロードした対象ファイルのURLを「*.flv」テキストボックスに入力
4)「*.jpg」テキストボックスで、好みのフレームを選択するか、自作のjpgファイルを
自分のサーバーにアップロードして、そのURLを「*.jpg」テキストボックスに入力 (*2)
(フレームピクチャのサイズは400x320を推奨。現状約30種類のプリセットフレームを搭載)
5)「make html」ボタンをクリックすると、ブログやWebページに埋め込むためのHTMLソースが
クリップボードにコピーされる(画面下のテキストボックスにも表示される)
なお、「Autoplay」チェックボックスにチェックを入れると、自動再生ムービーとなる。
6)自分のHP上で、ビデオを埋め込みたい場所に上記ソースをペースト
(MT4を使っている人は「HTMLモード(<A>)」でペーストすることを忘れないこと)
なお、当然のことながら、事前にAdobe Flash Playerをインストールしておくこと。
(*1)
複数のムービーを結合したり、エフェクトをかけたりしたい場合には、「TMPGEnc 4.0 XPress FLV4 出力プラグイン同梱パック」が便利。
(*2)
URLを入力すると、ほぼリアルタイムで状態が確認できる。ムービーやフレーム画像が表示されない場合のほとんどは、アップロード先のサーバのファイルのパス指定の間違い。
(免責事項等)
当アプリケーションは、無償かつノンサポートであることをご理解の上、自己責任でご使用下さい。万一、当アプリケーションの使用により損害等が発生しても、minimalvideo.comは一切の責任を負いません。
配信ビデオクリップの著作権には十分にご留意の上ご利用下さい。
また、公序良俗に反する映像の配信に用いることは、お控え下さい。